寫完我覺得使用率高的幾個Form元件後,
突然想起並沒有把完全程式碼貼上來,
基於今天太忙碌,就水一篇啦
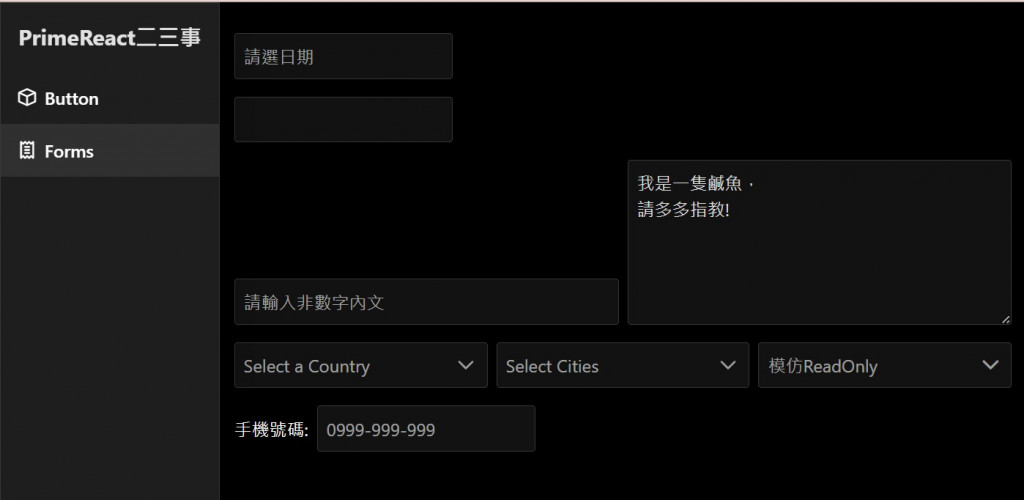
我最後Forms弄出來的樣子
Forms.tsx 程式碼
import React, { useState } from 'react';
import { Calendar } from 'primereact/calendar';
import { addLocale } from 'primereact/api';
import { Nullable } from 'primereact/ts-helpers';
import { Chips } from 'primereact/chips';
import { InputText } from 'primereact/inputtext';
import { InputTextarea } from 'primereact/inputtextarea';
import { Dropdown } from 'primereact/dropdown';
import { MultiSelect } from 'primereact/multiselect';
import { InputMask, InputMaskChangeEvent } from 'primereact/inputmask';
import Config from '../config/calendar.json';
interface Country {
name: string;
code: string;
}
interface City {
name: string;
code: string;
}
const countries: Country[] = [
{ name: 'Australia', code: 'AU' },
{ name: 'Brazil', code: 'BR' },
{ name: 'China', code: 'CN' },
{ name: 'Egypt', code: 'EG' },
{ name: 'France', code: 'FR' },
{ name: 'Germany', code: 'DE' },
{ name: 'India', code: 'IN' },
{ name: 'Japan', code: 'JP' },
{ name: 'Spain', code: 'ES' },
{ name: 'United States', code: 'US' }
];
const cities: City[] = [
{ name: 'New York', code: 'NY' },
{ name: 'Rome', code: 'RM' },
{ name: 'London', code: 'LDN' },
{ name: 'Istanbul', code: 'IST' },
{ name: 'Paris', code: 'PRS' }
];
const FormsCompnent: React.FC = () => {
const [dates, setDates] = useState<Nullable<Date[]>>(null);
const [value, setValue] = useState<string[]>([]);
const [value1, setValue1] = useState<string>('');
const [value2, setValue2] = useState<string>('我是一隻鹹魚,\n請多多指教!');
const [selectedCountry, setSelectedCountry] = useState<Country | null>(null);
const [selectedCities, setSelectedCities] = useState<City[]>([]);
const [valueP, setValueP] = useState<string | undefined>();
addLocale('zh-cn', Config);
const panelFooterTemplate = () => {
return (
<div className="py-2 px-3">
{selectedCountry ? (
<span>
<b>{selectedCountry.name}</b> selected.
</span>
) : (
'No country selected.'
)}
</div>
);
};
return (
<div className="w-100">
<div className="row">
<Calendar
readOnlyInput //如果不想讓使用者隨意輸入
selectionMode="range"//選擇模式 一般為single 還有multiple多選不用連續 range連續日期
locale="zh-cn"
placeholder="請選日期"
dateFormat="yy/mm/dd" //日期格式
value={dates} //multiple跟range都要為Date[]
onChange={(e: any) => setDates(e.value)}
hideOnRangeSelection //選完自動隱藏
/>
</div>
<div className="mt-3 row">
<Chips id="uselabel" value={value} onChange={(e: any) => setValue(e.value)} />
</div>
<div className="d-flex row align-items-end">
<InputText
className="mr-2 col"
value={value1}
onChange={(e: any) => setValue1(e.value)}
keyfilter={/\D/}
placeholder="請輸入非數字內文"
/>
<InputTextarea
className="col"
value={value2}
onChange={(e: any) => setValue2(e.value)}
/>
</div>
<div className="mt-3 row">
<div className="col pr-2">
<Dropdown
className="w-100"
value={selectedCountry}
onChange={(e) => setSelectedCountry(e.value)}
options={countries}
optionLabel="name"
placeholder="Select a Country"
panelFooterTemplate={panelFooterTemplate}
/>
</div>
<div className="col pr-2">
<MultiSelect
className="w-100"
value={selectedCities}
onChange={(e) => setSelectedCities(e.value)}
options={cities}
optionLabel="name"
selectAllLabel="全部"
placeholder="Select Cities"
maxSelectedLabels={3}//選超過幾個就顯示縮寫
selectedItemsLabel={`已選擇${selectedCities.length}個項目`}//縮寫提示
/>
</div>
<div className="col">
<MultiSelect
className="w-100"
value={[]}
placeholder="模仿ReadOnly"
loading
loadingIcon={() => <i className="pi pi-chevron-down p-c" />}
/>
</div>
</div>
<div className="row mt-3">
<div className="col">
<label htmlFor="phone" className="text-white mr-2">手機號碼:</label>
<InputMask id="phone"
mask="0999-999-999"
placeholder="0999-999-999"
value={valueP}
onChange={(e: InputMaskChangeEvent) => setValueP(e.target.value||undefined)}
/>
</div>
</div>
</div>
);
}
export default FormsCompnent;
關於scss調整
.p-component{
&.p-inputtext{
height: 42px;
padding: 0.5rem;
&.p-inputtextarea{
height:150px;
}
&.p-chips-multiple-container{
height: auto;
>li{
margin: 1px;
}
}
}
}
.p-multiselect-label{
&:not(.p-placeholder){
color:#ffffff;
}
}
好了,今天就到此為止
明天開始是Tables的部分,感覺可以講很多就用數字遞增好了
看能寫多少就算多少吧
[加映場]
昨晚又看到PM收集系列文章,又感慨起來
雖然我真的覺得之前公司是間很快樂的公司,
但看到 職場鬼故事,不得不說...公司其實挺鬼的
例如:
產品先出來,QA測完之後,SA問QA新功能是怎樣然後寫出需求書跟說明書
(這流程...正常嗎?)
又或者
SA請假,PM代職
客戶突然提出了新需求,
PM直接把RD拉一個群組,複製貼上客戶的話
劈頭下去...就是明天交可以嗎?
鬼故事真是無處不在(嘆氣
